UXデザインとは?マーケティングやweb施策における必要性

こんにちは。UXリサーチャー(HCD-Net認定人間中心設計スペシャリスト)の野村です。
本記事はマーケティングでお悩みの方や、コンバージョン率向上などweb施策で課題感のある方など事業者様向けに、それらの課題解決方法としてのUXデザインおよびUXリサーチがどんなものなのかご理解いただけるよう、具体的な話も交えてわかりやすくご紹介します。
目次
1. そもそもUXデザインはなぜ必要とされるのか
イノベーションが求められるビジネス環境において
社会や市場環境の変化の中で、企業に求められるものは急速に変化していきます。
特に近年は社会・市場・テクノロジーなどビジネス環境の変化により先の見通しを立てることは困難であり、既存の価値観やビジネスモデルが通用しない「VUCA※1」の時代と呼ばれています。
※1:VUCA:「Volatility(変動性)」「Uncertainty(不確実性)」「Complexity(複雑性)」「Ambiguity(曖昧性)」の頭文字を取ったもので、将来の予測が困難な現代の特徴を表す

そんな中、UXデザイン・UXリサーチにより、サービスやサイトを利用するユーザーや獲得したい顧客など、ターゲットのニーズという指針を持つことで、先を見通しにくい時代のビジネス判断軸を持つことが可能です。
「イノベーション」という言葉に食傷気味の方も多くいらっしゃるかもしれませんが、多くの業界では製品・サービスがコモディティ化し差別化が難しく、企業は常に新しい価値を生み出し続ける必要に迫られています。
UXリサーチではターゲットの現実を解像度高く理解でき、UXデザインではターゲット理解から体験へと落とし込むデザインプロセスが定義されています。
そのUXリサーチのインプットとUXデザインのプロセスの中で、新たな視点で企業都合の制約に縛られない柔軟な発想・思考をすることができ、それを実現する(ユーザー体験に落とし込む)ことができます。
また、真新しいアイディアではなかったとしても、既存のアイディアをターゲット視点で受け取りやすい形にデザインすることで、それが利用する理由となり、他社との差別化要因になることもあります。
こうした背景から、先進的な行政や民間の大企業・スタートアップなどでUXデザイン・UXリサーチは重視されています。
誰もが知るフリマアプリ、料理アプリ、会計アプリ、電子マネーアプリ、CRMプラットフォーム…成功しているSaaS界隈では、アプリ開発におけるUX設計は常識となっています。
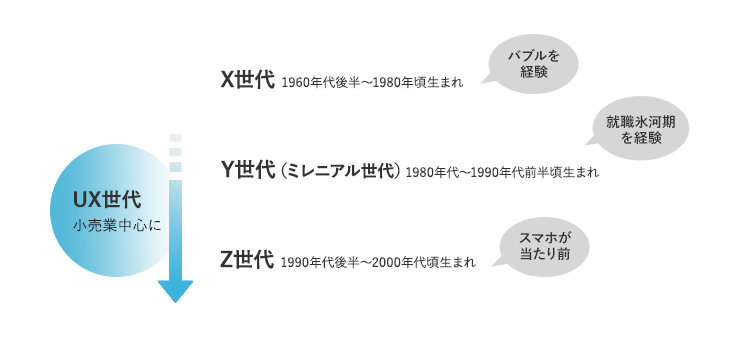
市場トレンドにおける「UX世代」 ~デジタルとリアル、横断した体験も戦略的にカバー~
小売業界では「UX世代」という購入の際に体験を重視する世代が注目されています。これは今後の消費の主軸を担う「ミレニアル世代(Y世代)」や次の消費層を担う「Z世代」を含めた若年層を中心とした層で構成されており、これまでの世代とは異なる価値観でデジタルとリアル体験を選ぶと言われています。

UXデザインではターゲットのニーズと利用体験を認知からリピートまで時系列に俯瞰で捉え、複雑な要因が絡み合ったターゲットの状況・背景・価値観の理解につとめ、デジタル/リアルに関わらず、媒体ごとや施策範囲に対して部分最適に陥らないマーケティングの全体像を意識した施策を検討することが可能です。
ターゲットの本質的な理解ができる
ターゲットを理解することなしに、本質的なマーケティング戦略は立てられないと言っても過言ではありません。
身近な例で言うと、誕生日プレゼント選びにおいて、相手の好みを把握せずにプレゼントを選べば、微妙な顔をされる可能性はそこそこあるのではないでしょうか。
マーケティング手法、デジタルマーケティングツールは山のように存在しますが、いくら各手法に投資しても、ターゲットのニーズを踏まえた明確な戦略がなければ、効果は望めません。
どのようなニーズや背景を持つターゲットに、自社はどのような便益を提供できるのか、それがマーケティング手法を考える前に一番に考えるべきことです。

ターゲットを理解するための手法として、マーケティングではグループインタビューがよく行われます。ただ、グループインタビューは対象者が意識していない潜在ニーズを拾いづらい、深堀がしにくい等のデメリットがあります。
一方でUXデザイン・UXリサーチで代表的なユーザーインタビュー(デプスインタビュー)やユーザビリティテスト、行動観察などはターゲットの言動の奥に隠れている潜在ニーズも含めた様々な粒度のターゲットのニーズを拾うのに優れています。
ブランディングにおいて一貫した体験を提供できる
UXデザインのプロセスを導入すると、ターゲットとの接点の最初から最後まで、一貫した体験を提供できるよう計画を立てたり、運用することも可能です。
サービスやwebサイトにおいてターゲットにとって価値あるコンセプトメッセージを一貫して表現できると、ターゲットの頭の中にそのサービスのイメージが印象に残っていきます。
そのことが、製品・サービス選びにおいて他社との差別化要因となり、ロイヤリティ向上につながります。
webプロジェクトを円滑に進めやすくなる
UXデザインの導入・UXリサーチの実施後、依頼主のご担当者さまから特に喜ばれるのは、社内の上層部への上申や各部署への情報共有において、当事者都合ではない客観的な論拠をもってweb施策を推進できる点です。
UXリサーチにより必要な粒度のターゲットのニーズを引き出し、それをもってweb施策の要求定義・要件定義へ落とし込むことが可能です。
「なぜこの施策が必要なのか」というエビデンスを添えて社内に説明することで、ありがちな「ちゃぶ台返し」を防ぎ、円滑なプロジェクト進行をすることが可能になります。
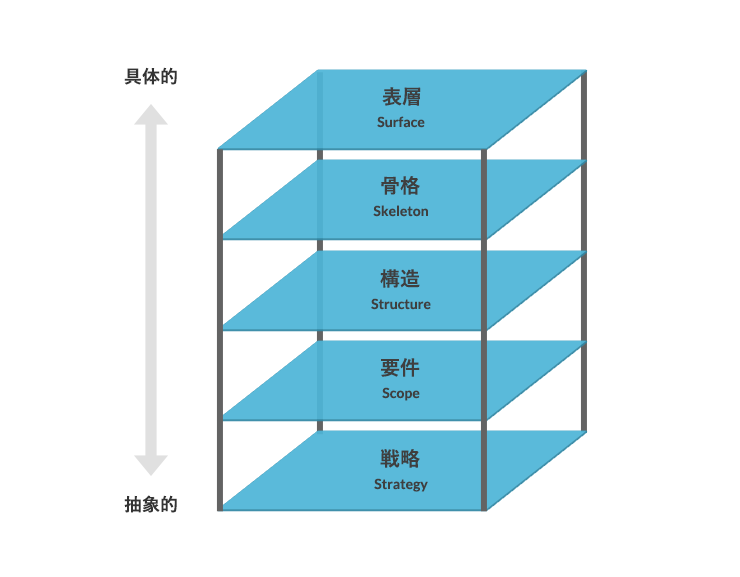
ギャレットの5段階モデル
webプロジェクト進行の円滑化に役立つ考え方が、下図の「ギャレットの5段階モデル」と言われるものです。新規プロジェクトを始める際は最下層から組み立て、既存プロジェクトの場合は最下層を確認した上で、戦略とずれていない設計を目指します。

各段階は、その下の段階に依存している。だから、表層は骨格に依存し、骨格は構造に依存し、構造は要件に依存し、要件は戦略に依存している。
文・画像引用:Jesse James Garrett 著(2022)「The Elements of User Experience: 5段階モデルで考えるUXデザイン」 株式会社マイナビ出版、p53
ギャレット氏の理論は製品デザインを主な対象としていますが、対象をwebサイトとした場合に各層に含まれる主な要素は下記の通りです。
ギャレット氏の5段階モデルの各層に含まれる要素をwebサイトのデザインに適用した場合
| 表層 | ビジュアルデザイン |
|---|---|
| 骨格 | 情報デザイン、UI・ナビゲーションデザイン |
| 構造 | インタラクションデザイン※1、情報アーキテクチャ※2 |
| 要件 | 機能仕様、コンテンツ要求 |
| 戦略 | ビジネス・webサイトの目的・目標、ターゲットのニーズ |
※1 インタラクションデザイン:ターゲットに応じてシステムがどのように振舞うかを設計するもの
※2 情報アーキテクチャ:例えると「交通整理」の情報版のような、コンテンツの組織化やグループ分け、順序づけ、などターゲットへの情報伝達に関わる設計
web施策のプロジェクト進行において、構築対象の規模やプロジェクトの状況によって(例えば大規模なサイトの新規構築/フルリニューアルや、各工程に精緻さが必要な場合)、基本的には上記の5段階ごとに毎回意思決定が必要になります。 UXのプロセスを導入していれば、最下部の戦略部分に根拠ができるため、各層での意思決定もしやすく、関係者からの同意も得やすくなります。堅牢な5階層を構築することにつながり、プロジェクト担当者の負担増・納期遅延・予算超過などの余計な回り道をしなくて済みます。
ターゲットの視点で思考する
実際にプロジェクトを進行していると、以下のような「あるある」の状況になる方も多いのではないでしょうか。
- 会社の立場・利益、上長や関係部署からの要望、社内評価など、社内事情を優先させてしまう
- 内容・成果よりも「期限までに終わらせること」を優先させてしまう
- 他部署との意思疎通・調整が難しく、プロジェクト進行に悩む
こういった「あるある」は、担当者や関係者のターゲットに対する共感・理解度の低さや、状態目標の解像度の低さに起因しています。
UXリサーチを通してターゲットの声を直接聞く機会があることで、ターゲットへの共感が生まれ、「ターゲットの具体的な●●の悩みを解決し、生活/仕事の質を向上させてあげたい」というように、状態目標の解像度が上がります。
ターゲットを「同じ人として」共感すると強く印象に残り、自然と「あの利用者はあんな風に言っていたな」と思い出したり、「あの人ならこう考えるのでは」と、ターゲットの視点で思考することができます。
担当者や関係者がターゲットの視点で思考することができるようになると、プロジェクト進行における意思疎通や優先順位の調整にも役立ちます。
また、UXリサーチの結果を施策の要求定義・要件定義に含めたり、後述のユーザビリティ検証などのUXプロセス導入により、自然と担当者や関係者がターゲットのニーズを満たす前提でプロジェクトを進行できるため、自ずと上記の「あるある」を防ぐことができます。
ユーザビリティ改善ができる
マーケティングやブランディングにおけるweb施策、SaaSやECなどwebでのサービス提供において、サイト流入の少なさや問い合わせ数の伸び悩みなどの量的な課題、ナビゲーションのわかりにくさ、情報発信力・印象力の弱さ、管理側の使い勝手などの質的な課題、システムやサーバーの不具合などのweb技術に関するものまで、web制作会社として日頃弊社がお客さまからご相談いただく内容は多岐にわたります。
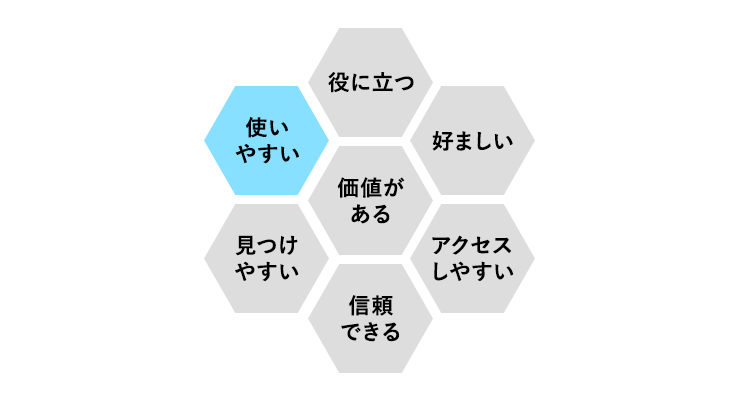
その中でも、例えば「ナビゲーションのわかりにくさ」などが含まれる「使い勝手(ユーザビリティ)」はUXを構成する要素の中で代表的なものであり、web課題のKPIによく設定されるコンバージョン率と密接にかかわる要素です。

UXハニカム:UXの構成要素をわかりやすく整理したモデル(情報アーキテクチャの先駆者ピーター・モービル氏が提唱)
ユーザビリティの課題を実際のwebサイト操作行動の観察から発見し、客観的な論拠をもとに改善することは、web施策において一般的になりつつあります。
実際にターゲットに近い対象者に操作してもらうユーザビリティテストや、UI・UXの専門家が一般的なガイドライン※と照合しユーザビリティを評価するヒューリスティック評価などにより、洗い出した課題を改善することで、webサイトの品質を高めることができます。
※ヒューリスティック評価で使うガイドライン:ヤコブ・ニールセン「10ヒューリスティックス」やベン・シュナイダーマン「8つの黄金律」などがある
こうしたテストや評価では、ユーザビリティの課題だけでなく、システムのバグや実装の不備を発見する場合も多いため、ユーザビリティ以外の品質保証にもつながります。
東京都庁は2021年9月に「ユーザーテストガイドライン」※を公開しました。「テストしないものはリリースしない」を合言葉に、都庁内でデジタルサービスを開発する際は、使いやすさを検証する取り組みを進めており、さらに2023年3月には東京都の全庁でユーザー中心のサービス開発をするための「サービスデザインガイドライン ver1.0」を策定し、ユーザー中心の観点でのサービス企画を推進しています。
※2023年1月にVERSION 2.0公開
最近ではデジタル庁など省庁の一部でのUXリサーチ関連の取り組みも行われているようです。
弊社でも公共交通機関や医療福祉関係をはじめ、様々な業種のお客さまのweb施策にて、今や社会インフラとなったwebを中心としたユーザー体験をより良くするお手伝いを、UXリサーチ・UXデザインのご提供を通じて積極的に取り組んでいます。
情報設計にターゲット理解が必要不可欠である
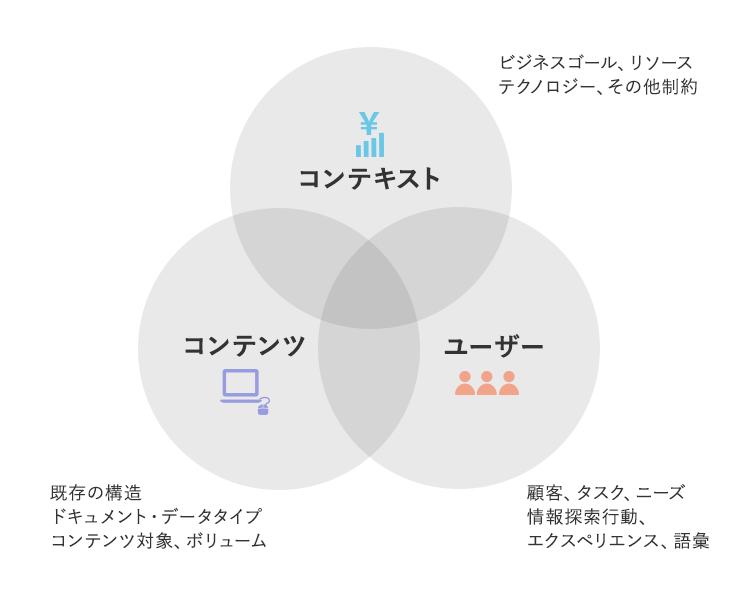
情報設計の面からも、ターゲットの理解が重視されています。web施策の要とも言える情報設計では、「コンテキスト」「ユーザー」「コンテンツ」の3つの要件から判断する必要があります。

「情報アーキテクチャ 第4版 ―見つけやすく理解しやすい情報設計」より
Louis Rosenfeld、Peter Morville、Jorge Arango 著、篠原 稔和 監訳、岡 真由美 訳
事業会社の方が弊社にUXリサーチ・UXデザインをご依頼いただく場合、「コンテキスト」(主にビジネス要件)と「コンテンツ」に関しては、お客さまからの情報ご提供や弊社のデスクリサーチにより得ることが可能です。
「ユーザー」の情報に関しては、過去に実施された調査データの分析、ターゲットに近い方に協力してもらうUXリサーチの実施や、webサイトのアクセスログを調べるアクセス解析などを実施することが必要になります。
優れた情報の設計を行うためには、「コンテキスト」「ユーザー」「コンテンツ」3つの分野のすべてから情報を集め、3つの観点すべてから見て適切な設計を目指す必要があります。
近年は製品開発の文脈で「プロダクトアウトとマーケットインの融合が望ましい」という言説が多くみられますが、UXデザインでも企業側とターゲット側の情報、両者の解像度を高めた上で落としどころを追求します。UXデザインの対象は「プロダクト」以外にも多岐にわたりますが、UXデザインと「プロダクトアウトとマーケットインの融合」は近い考え方と言えるのではないかと個人的には考えています。
実際のところ、私が担当させていただくお客さまのプロジェクトでは、この企業都合とターゲット側の都合にかなり乖離があるケースもあります。そこでうまく落としどころを見つけるのが難所であり醍醐味でもあるのですが、ビジネス目的のためにあえて少しBad UXを許容する部分と、その代わりに別のところでGood UXで満足してもらう部分を合わせて設計するなど、両者を担保するため、プロジェクトの目的に応じて柔軟な落としどころを模索しご提案しています。
2. UXデザインプロセスにおける代表的なアウトプット3種
ここまで、ビジネス環境におけるUXデザイン・UXリサーチの必要とされる背景をお伝えしてきましたが、ここからはこのUXプロセスで具体的にどのようなものが得られ、web施策推進においてどのように効いてくるのか、代表的なアウトプットのご紹介を通してお伝えしていきます。
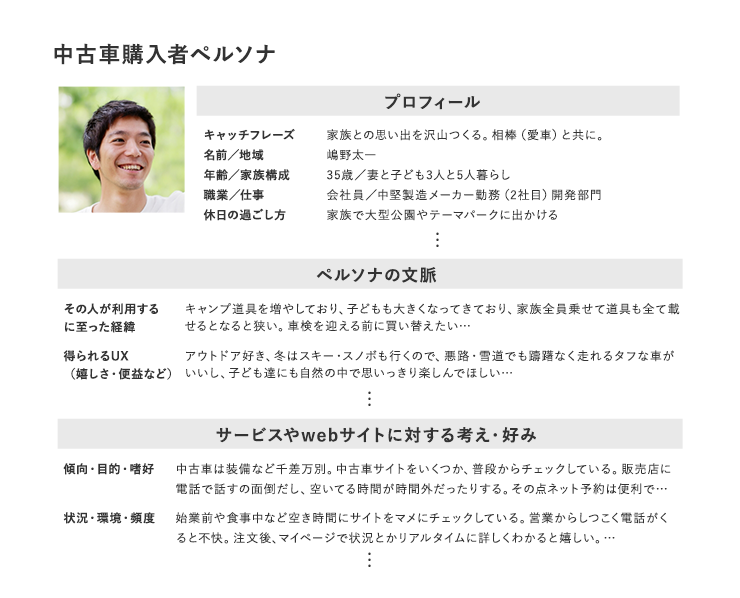
ペルソナ
UXといえば、まずこのペルソナを連想する方も多いかと思います。
ペルソナとは、ユーザーインタビューの分析結果から代表的なターゲット像を導き出した資料です。ターゲットの代表的な価値観・行動・背景などを一個人のプロフィール風にまとめます。
商品・サービス・webなどの媒体のあり方を考える上で鍵となる情報であり、関係者間でターゲット像を共有することで方針のブレを減らすメリットがあります。

ペルソナのイメージ
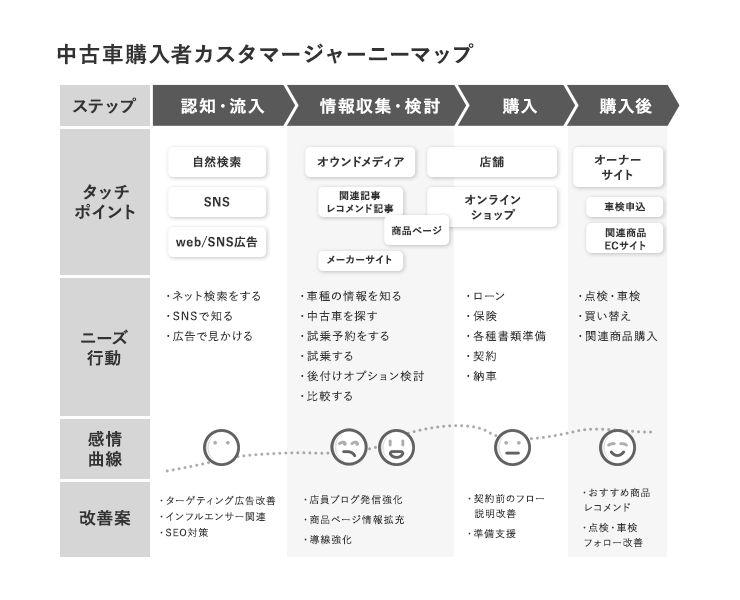
カスタマージャーニーマップ
複数のタッチポイントをまたいだ一連のユーザー体験の全体像を、行動や感情を含め視覚化することで、時間軸の観点でユーザー体験を関係者間で共有できるようにします。
ユーザー体験の全体像を俯瞰できる1枚のマップとして示すことで、改善すべきポイントが検討しやすくなります。

カスタマージャーニーマップのイメージ
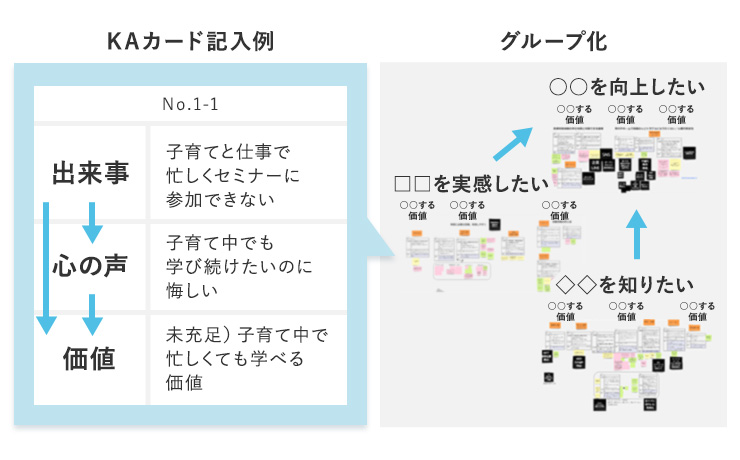
価値マップ
ターゲットがどのような価値を求めているのか、本質的なニーズを導出でき、サイトの要求定義に使える情報を得ることができます。KA法というボトムアップ的な分析手法から導出できます。

価値マップを導出するKA法のイメージ:インタビューで得られた1つ1つのエピソードを「出来事」欄に記入し、心の声と価値を導出。全てのエピソードをKAカードにしたら、それらのグループ化を何度かして本質的価値を抽出する
これらのアウトプットをマーケティング・ブランディング計画の見直しやwebサイトのリニューアル、改修プロジェクトにおける要求定義・要件定義に取り入れ、プロジェクトのステークホルダー全体においてターゲット理解の解像度を高め、擦り合わせて共通認識を得たのち、これをもとに計画を推進していくことで、ニーズに沿った施策の実現が可能となります。
3. UXデザインは何から始めればいい?
そもそもの戦略から考えたいならユーザーインタビュー

ターゲット像が明確でないと感じていらっしゃる場合には、サービスやサイトの利用行動や利用背景を調査するところから始めます。
ルート・シーではまずお客さまから施策対象の関連情報をご提供いただき、デスクリサーチを経てある程度の仮説を立てた後、ユーザーインタビュー(デプスインタビュー)を実施します。
その結果から目的に合わせて適宜、ペルソナやカスタマージャーニーマップ、価値マップなどアウトプットの種類を選択し、作成します。
マーケティングでもコア戦略であるところの「Who(どのようなニーズを持つ人に)」「What(どんな便益を)」を明確にし、戦略・施策の方向性を導出し、制作・開発プロジェクトの要求定義・要件定義に反映していきます。
webサイト/アプリの既存機能の改修方針やその論拠が欲しいなら、ユーザビリティテスト

具体的な制作物、改修範囲が決まっているなら、ユーザビリティテストを実施し、ターゲットにその対象範囲はどう評価されるのか、発見された短所は改善点として、長所は改悪しないために維持するべき点として洗い出し、改修を客観的な論拠をもって周囲に説明しながら進めることができます。
ターゲット像がまだ明確ではないけど、やることが決まっているならハイブリッド型
ターゲット理解の解像度は低いと感じているものの、施策の大枠が決まっている…そんな場合には、ユーザーインタビューの中に既存のサイトやアプリを触ってもらう時間を設けるタイプのハイブリッド型の調査をおすすめしています。
これにより、ターゲットの利用目的や状況・背景といった豊かな情報とともに、サイトに求められる具体的な内容や設計方針などユーザーインターフェース(UI)に関わる情報を得ることができます。
国内外の規格として定義されているプロセス
UXデザインのプロセスは、そのベースともなっているHCD(人間中心設計)のプロセスとしてISO(国際規格)・JIS(国内規格)で定義されています。

ISO 9241-210 より
まずは目的と明らかにすべき点を把握する
最初は調査のための状況把握を行います。実施予定のweb施策を進めるにあたり、現状の課題、何がわかっていて何がわかっていないのか、目的は何か、目的に即してどのような事柄を明らかにすべきかなどをお客さまへのヒアリングや提供データ、こちらで実施したデスクリサーチなどによって把握していきます。
上記の規格のプロセスを踏まえたUXデザインの流れの例(フルコース版)を下記に挙げてみました。
フルコースで取り入れた場合のUXデザインの流れ(例)
- ユーザーインタビュー等でターゲット理解のデータを得て分析する
- ペルソナ・シナリオ、価値マップ※1等を作成しターゲットを理解・モデル化
- カスタマージャーニーマップ、理想シナリオでユーザー体験を構想
- 施策の要求定義・要件定義・コンセプトメイク
- 情報構造や画面の設計
- プロトタイピング※で試行錯誤を繰り返し、ブラッシュアップする
- デザイン・実装
- ユーザビリティテストでUIを評価・検証、改善しターゲットに受け入れられる品質へ
*8は5~7で実施されるケースもあります
※プロトタイピングとは…試作品でテスト・改善を繰り返し、ユーザー要求に応えうる情報設計を目指す工程。本制作前に実施することで、工期の遅れにつながる重大な修正を防ぐことができる。
UXデザインプロセス全てを取り入れる場合は所要期間と予算もその分大きくなるため、まずはweb施策の計画検討前に、そのプロジェクトに合った規模の調査をミニマムで始めることをおすすめします。
ユーザーインタビューや各種アウトプットなど、各UX手法についての詳細は今後別記事にて公開予定です。
UXリサーチ後のweb施策の流れ
UXリサーチによって課題を洗い出した後には施策案を立案します。施策案の実現にあたっては、対象範囲や施策の方法によって実現難易度や必要な予算・工期も様々です。
施策案の一覧において、施策実施による想定効果やそもそもの目的との関連度合いを考え優先度を設定します。優先度を設定したら、投下可能なリソースと照合して実施の有無や時期を検討した上で、改善計画の立案へと進みます。
UXデザイン・UXリサーチの事例について
近々、ユーザーインタビューの事例記事を公開予定です。
また、ユーザビリティテストの事例については下記よりご覧ください。
【UX手法】簡易ユーザビリティテストのススメ「webサイト・アプリ定性評価でユーザーの心を理解する具体的方法」
4. まとめ:効果的なマーケティング施策~web施策を行うために
表面的にマーケティング手法を試したり、定量データのみを眺めていても、次に何をすべきかわからない感覚はないでしょうか。
ターゲットの本質、サービスやwebサイトを利用する理由を理解し、利用したいと思える価値がその施策を通して伝わらなければ、その施策の効果は望み薄と言っても過言ではありません。
UXリサーチ・UXデザインの手法をweb施策に取り入れることで、ターゲットが感じる価値がどのようなものか、なぜそのwebサイトを利用するのか(しないのか)、どのような形で提供すれば良いかを捉え、施策に落とし込むことができます。
貴社のweb施策・マーケティング施策に「論拠が足りていない」と感じる方は、ぜひUXの手法を取り入れてみてください。
「ヒト」から答えを見つけ出す。ビジネスの課題解決にはその前提となるリサーチから。
web専業25年のルート・シーはマーケティング×UXで思考と行動の深層にしぶとく迫り、市場分析・企業分析・UXリサーチ・アクセス解析などを通してお客さまのビジネスの芯に迫り、課題を根本から解決するサイト構築や運用方法をご提案いたします。
