【2024年】負けるなクリエイター!これが使えるwebツール、ベスト3を大紹介!!

皆さんこんにちは。
顧客に貢献し、スキルアップも手に入れたい全国のwebクリエイターの皆さま、いかがお過ごしでしょうか。
ルート・シーの体制変更に伴い、営業をやりながらプランニングもしてメンバーマネジメントもやらないといけない私も、なんとしてでも上げていきたいのがスキルと給料と作業効率。
スキルは経験、給料は上長へのごますりとの交渉が必要でなかなか一筋縄とはいきません。
そんな中、作業効率だけはいろんなツールを使うことで明日にでも実現することができるのです。
今回は、私が自分で見つけたり社内メンバーから教えてもらったりしたツールを厳選してご紹介したいと思います。
目次
1. Smallpdf

PowerPointやGoogleスプレッドシートで企画書や提案書を作成し、意気揚々とPDFでお客さまにお送りしようと思ったら、ファイル容量が10MB超え!なんてこと、ありますよね?
Adobe Acrobatでサイズ縮小を試みますが、圧縮設定のダイアログはなんだかよくわからないし、思ったほど容量が減ったりもしないし、気がつけばサイズ圧縮に10分以上かかることもザラ。さらにファイルを送っただけで感じる疲労感とひと仕事終えた感。
そんな不毛な10分間をわずか1分未満に短縮してくれるのが「Smallpdf」です。
使い方は簡単。Smallpdfのサイトで任意のPDFファイルをドラッグ&ドロップするだけ。
無料のベーシック圧縮でも、ものの数秒で70〜90%程度の容量圧縮が可能です。
無料トライアルは5回利用すると2時間半程度経過しないと使えないロックが掛かりますが、単発の企画書PDF圧縮の場合は特に問題になりません。
webサービスですので機密性の高いドキュメントなどは取り扱いに注意が必要ですが、ISO/IEC 27001 の認証を取得していて、全プロセスを完全に暗号化しているなど必要なセキュリティ対策はとられているとのことですので、用途に応じて活用できそう。
有料プランを使うことで高品質圧縮や回数制限の解除、ストレージの利用など、できることが大きくグレードアップします。
使いやすそうなインターフェースで、簡単にPDFファイルの操作ができ、クラウド上で作業を管理することも可能です。モバイルアプリもあり、どこからでもアクセスできるため、ビジネスや個人のドキュメント管理に役立つと思います。
無料プランでも十分使えるツールですので、ぜひ一度お試しください!
2. Web Design Simulator

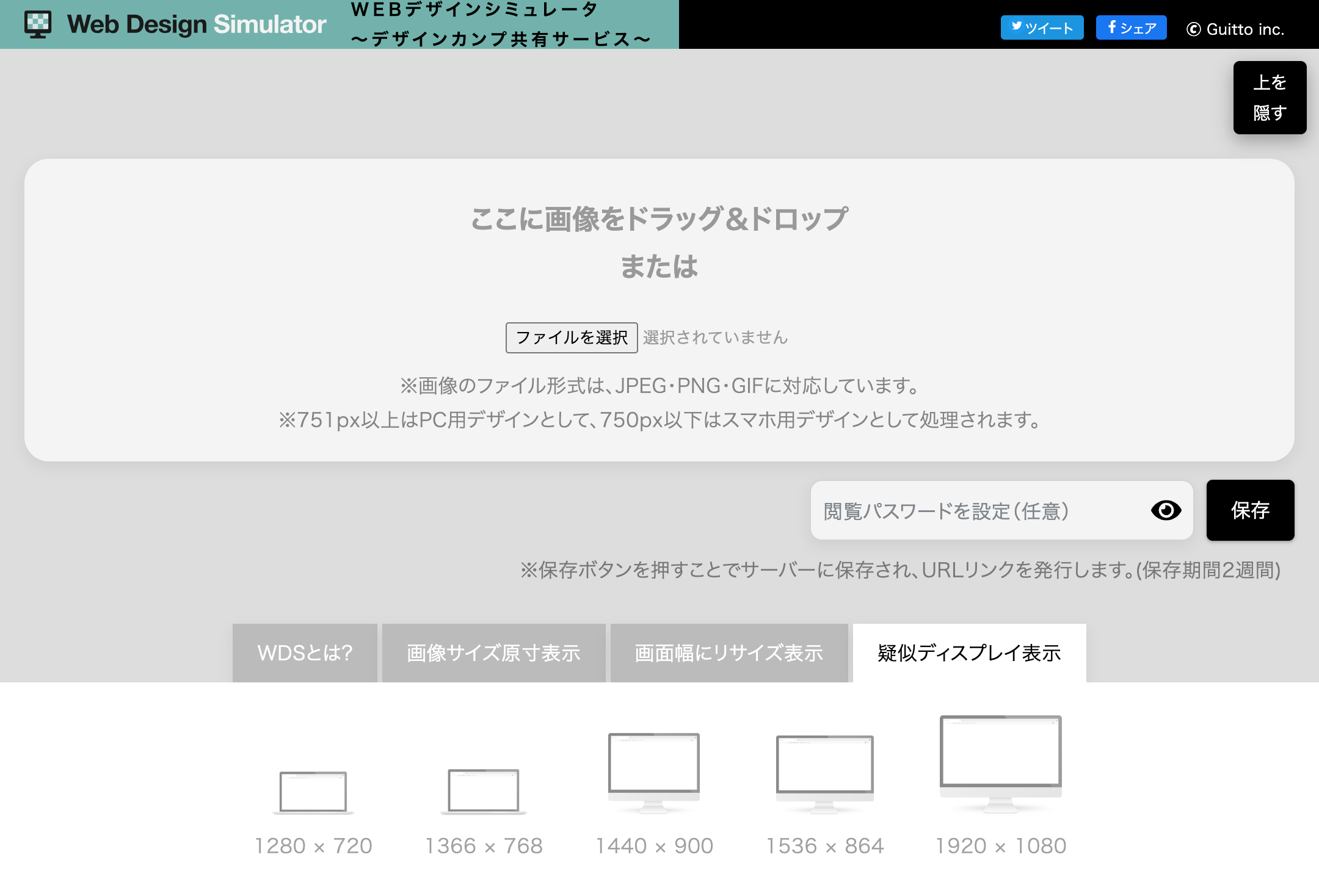
次にご紹介するのはなんと完全無料。webクリエイティブ業界専用ツールにはなりますが、webページのデザインデータをwebブラウザ上でユーザーの画面サイズに合わせて表示できる「Web Design Simulator」というツールです。
使い方はこちらも簡単。Web Design Simulatorのサイトにアクセスし、任意のデザインカンプをドラッグ&ドロップするだけ。
タブ切り替えで
- 画面サイズ原寸
- 画面幅にリサイズ
- 疑似ディスプレイ表示
閲覧用URLの発行、パスワード設定も可能です(有効期間は2週間)。
これまで閲覧用のhtmlを作成したり、webデザインのJPG画像をそのままクライアントに確認いただいていた方は、デザイン確認の出し戻し、その後の実装時の画面サイズ関連の認識違いを防げることも含めて、効率的なプロジェクト進行が可能です。
私も弊社デザイナーから教えてもらったツールですが、その便利さに感動しました。
3. palettemaker

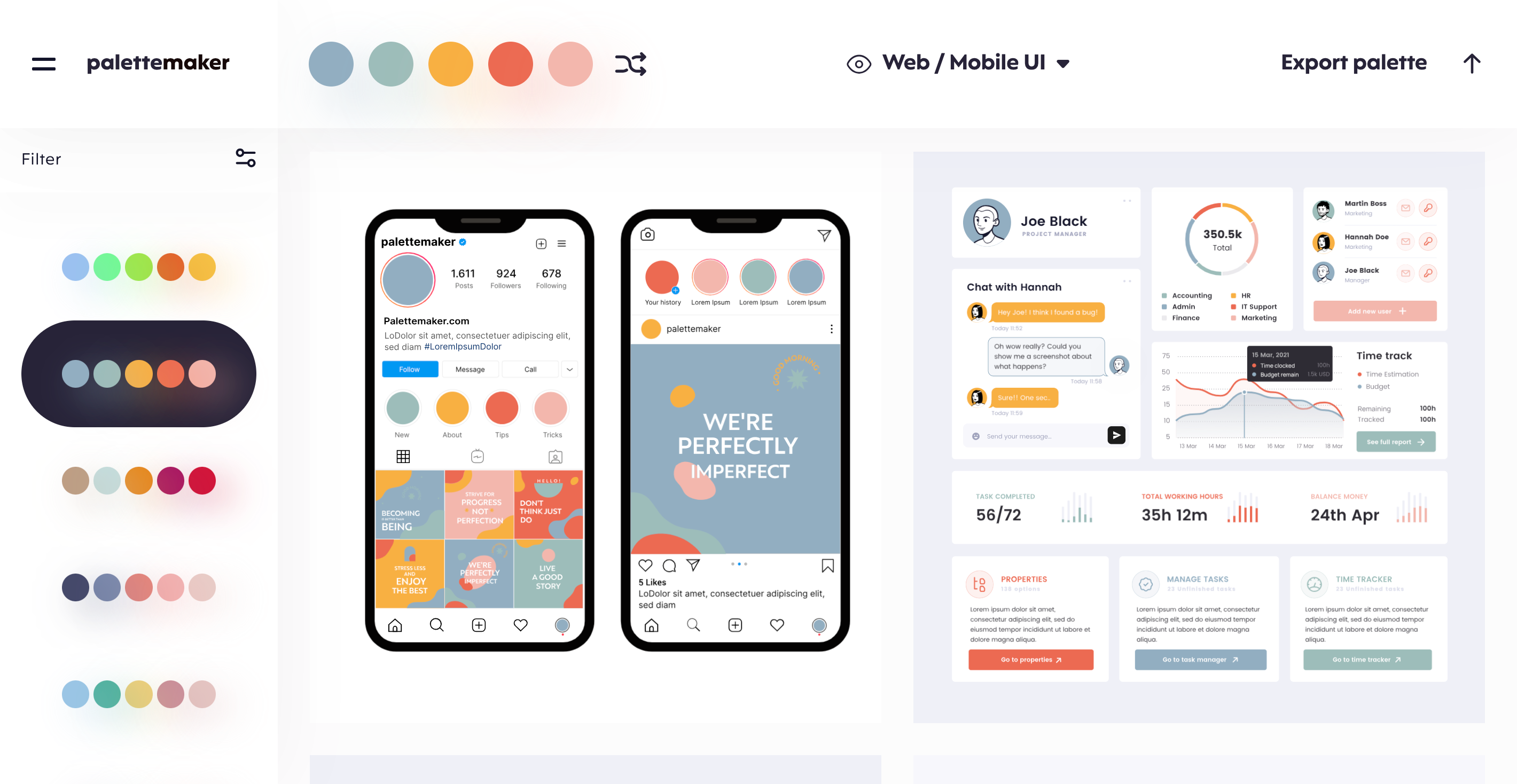
最後にご紹介するのがpalettemakerです。これは好みの配色を選択するだけで大量の制作サンプル例が表示され、色味を確認することができるツールです。
私も個人的に苦手としているのが配色決め。特に企画書など資料作成の際にキレイめで気の利いた配色を用いることは至難の業です(なので、配色をバッチリ設定できるデザイナーさんは心の底からリスペクトしています)。
そんな私でもこのpalettemakerを使えば、任意の色味、色数を指定するだけで制作サンプルが複数表示されるので、配色の参考としてかなり便利に使えます。
もともと複数色の組み合わせが用意されているのでその中から選ぶも良し、任意の色をベースに自動で配色してくれる機能を使うも良し。
このツールを使えば、制作サンプルを見て配色イメージの確認が簡単にできてしまいます。
お客さまのコーポレートカラーを意識したプレゼン資料の配色の参考にするもよし、表示された制作サンプルをそのままイメージボード的に活用するもよし、非デザイナーの悩みどころを劇的に効率化できるツールです。
こちらのツールも無料で使用可能です。作ってくれた人ありがとう!素敵!
便利ツールはやっぱり日進月歩
普段何気なく繰り返している作業が、ツールを使うことでほんのちょっとでも効率的に、すごくたまに劇的に効率化を実現できることがあります。
できるだけアンテナを張る、もしくはアンテナを張りまくっている同僚、友人にアンテナの張り方を教えてもらって、時間と心に余裕をもてるワークライフを手に入れましょう。
