UXとは?UIとは?UXの基本用語を初心者向けにわかりやすく解説

こんにちは。UXリサーチャー(HCD-Net認定人間中心設計スペシャリスト)の野村です。
本記事は、事業会社の広報・マーケティング・総務・経営企画などのサイト発注に関わる方々を対象にしています。
自社のweb施策を効果的に実施するために、UXデザインやUXリサーチに興味を持っているが、基本的な用語・概念が「わからない」「わかりにくい」という方に向けて、UXリサーチャーの視点から具体例も交えてわかりやすく解説します。
※UXデザイン・UXリサーチの対象は一般的に製品・サービスやそれらのマーケティング施策など多岐にわたりますが、本記事ではweb施策・webサイトの話を中心に掲載いたします。
1. UX(ユーザーエクスペリエンス)
UXとはUser experienceの略で、対象物(製品やサービス、webサイトなど)を通して得られる体験のことです。
昨今ビジネスシーンでは「モノ消費からコト消費へ」と言われますが、UXは「モノ」の利用前から利用後にいたるまでのユーザーの利用背景・状況を含めたユーザー体験=「コト」を意味します。

UXに含まれる要素の例
UXの概念は一度の利用中だけにとどまらない
UXは利用前から利用後そして何度かの利用を重ねて回顧する体験まで、時系列の利用段階を含めた概念です。
例えば転職サイトの場合、ユーザーが転職するにあたって様々な段階があります。活動初期で何をしていいのかわからない段階、ある程度進めたが行き詰った段階などユーザーの大まかな活動の段階、次に転職サイトに期待して登録する段階、いくつか気になる求人を見つけた段階、履歴書を登録する段階、エントリーして選考中の段階などがあり、さらに一度就職したがその後転職したくなって、再度利用する段階もあります。
利用の初期では「求人を色々見たい」ニーズが強いですが、次の段階では「自分でピックアップした求人を見比べたい」ニーズが強いなど、段階によってユーザーの要求事項は変わります。
利用体験全体を俯瞰しながら、媒体や出稿企業のビジネス要件、媒体運営や媒体のシステムの事情なども加味してユーザー体験を最適化するための施策を選定していく必要があります。
利用段階ごとのユーザーのUX(転職サイトの場合)
| いつ | どのように | ユーザーの心の声 |
|---|---|---|
| 1.利用前 | 経験を想像する | 口コミを見る限り、自分に合いそうな気がする。 |
| 2.利用中 | 経験する | 登録は面倒だったけど、気になる求人が多い! |
| 3.利用後 | 経験をふりかえる | 履歴書の登録は思ったよりサクサクできた。 |
| 4.利用時間全体 | これまでの利用期間を思い出す | 応募フローが複雑で手間取ったけど、自分に合う企業が多いから、結果的にこのサイト使って良かった! |
利用段階によってユーザーが感じるUXは異なる
利用段階ごとのユーザーのニーズ(転職サイトの場合)
| いつ | ユーザーのニーズ | ニーズに対応する機能・コンテンツ |
|---|---|---|
| 1.利用前 | このサイトで何ができる? |
|
| 2.利用中 | 求人を効率よく探したい |
|
| 3.利用後 | (2年後)再度やり方を変えて臨みたい |
|
| 4.利用時間全体 | 何度か利用して満足度は高い。人に勧めたい |
|
利用段階によってユーザーニーズも変わる
2. UI(ユーザーインターフェース)
UXとよく混同される言葉「UI」はUser Interfaceの略で、ユーザーと機能との接触面を指します。デザインをともなう画面を通してユーザーが閲覧・操作できる部分を、特にGUI(Graphical User Interface)と呼び、webのUIの場合はほぼそれに該当します。
webの場合はwebサイトのページ、アプリの画面、ナビゲーション、入力フォームやボタンなどが含まれます。UIを通して得られる体験は、UXの一部分となります。
UIはモノ、UXはコトと言えます。

UIとUXの違いのイメージ(タクシー配車アプリの場合)
3. UXデザイン
UXデザインの定義
UXデザインの定義は研究者・実務家により様々に提唱されていますが、私がわかりやすいと感じたのは千葉工業大学の安藤昌也教授の下記の表現です。
ユーザーがうれしいと感じる体験となるように、製品やサービスを企画の段階から理想のユーザー体験(UX)を目標にしてデザインしていく取組みとその方法論
- 引用
- 安藤 昌也著(2016)「UXデザインの教科書」 丸善出版株式会社、p2
実際のところUXはユーザー一人ひとりの体験なので、直接的に良くすることは不可能ですが、できる限りユーザーの置かれた状況やニーズを加味して対象製品やサービス、webサイトを設計することで、ユーザーにとっての価値を創出したり底上げしていく取り組み・方法論がUXデザインです。
ユーザー一人ひとりの理想的な体験を作ることは、AIを活用したパーソナライゼーションにより一部現実化してきている分野もありますが、現状は未だ社会のあらゆる領域での実現は難しいと言えます。
UXデザインは「人にインタビューや行動観察などをしてインサイトを取得する」という、まだデジタルが盛んでなかった時代から培われた手法および方法論です。デジタル領域が入り込みにくい分野でも、UXデザインは分野を選ばず導入することができます。
一方でデジタル分野とも親和性は高く、例えばデジタルマーケティングと並行することで、お互いの効果を高めることも可能です。
戦略にもよりますが、UXデザインは基本的に最大公約数のようにターゲットの範囲に含まれる人々の多くに共通したニーズを抽出して反映していきます。
投下するリソースの効率性からしても、導出したニーズごとに重要度を整理して、多くのユーザーにインパクトがあると想定できる施策を優先して実現していくケースが一般的です。
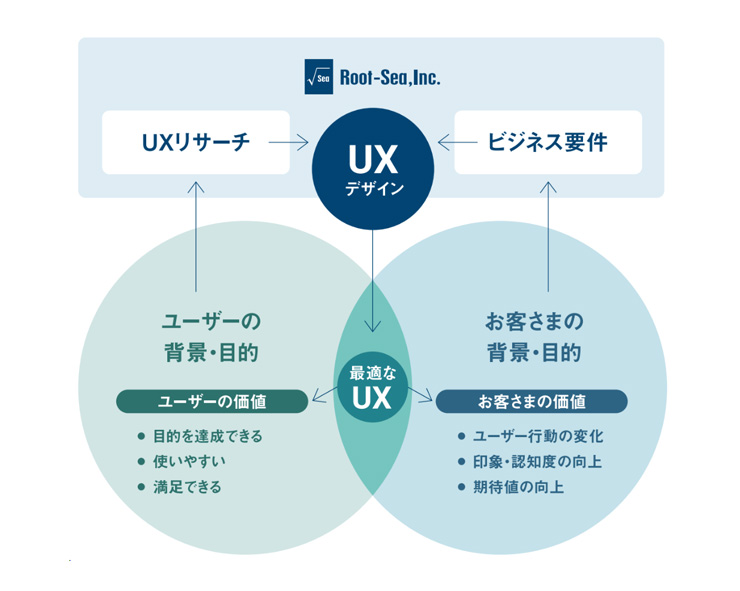
ルート・シーのUXデザイン
ルート・シーではUXリサーチを踏まえて制作フェーズへと進めるUXデザインをおすすめしています。
ルート・シーのUXデザインでは、サイトのユーザーに理想的な体験をしてもらえるようwebサイトを企画・提供し、サイト構築・改修によってユーザーがより良く目的を達成できるようにします。私たちは、利用満足度向上や問い合わせ件数向上などでお客さまのビジネスに寄与することを目指しています。

4. UXリサーチ
UXデザインで起点となるのがUXリサーチです。 UXリサーチはデザインリサーチとも呼ばれており多種多様な手法が存在しますが、理想的なUXを設計するために、プロジェクト目的・課題に合った手法を選ぶことが大切です。
現在ルート・シーではUXリサーチの中でも代表的な下記のリサーチ手法でユーザーニーズを導き出し、webサイト制作に活かしています。
ユーザーインタビューとは?
ユーザーの本質的なニーズを把握し、webサイトやサービスをあるべき姿へ導く

ユーザーインタビューはデプスインタビューとも言われ、webサイト制作の根本的なあり方を検討する材料を得ることができます。フォーカスする部分は要件によりますが、対象者の生活・仕事・人生における「How」や「Why」を1on1に近いインタビュー形式で深堀りします。サイト利用者の利用背景・文脈を把握することで、webサイトをあるべき姿へ導くことを目指します。
ユーザーインタビューについて、詳しい内容や具体事例は下記の記事で紹介しています。
ユーザビリティテストとは?
サイトのリアルな姿を把握し、“より使われる”サイトへ

webサイト制作に直接的なエビデンスとして使えるのがユーザビリティテストです。対象者にサイトの操作を依頼し、操作時に思ったことを口に出してもらい、行動と共に記録します。その記録を分析することで、操作に関するニーズやサイトの課題を洗い出し、より確かな改善施策を行うことを目指します。
下記の記事では、ユーザビリティテストについて具体事例を含めて詳しく紹介しています。
定量調査と定性調査
調査は定量調査と定性調査の2種類に大別されます。
定量調査では文字通り「量」が重視され、一定のサンプル数(回答者数)を確保し、回答や行動の割合から対象セグメントの傾向を把握します。
一方で定性調査ではサンプル数よりも「本質的であるか」「示唆に富むものであるかどうか」といった「意味」が重視され、顧客やユーザーの状況・背景・価値観や、商品・サービスを利用する理由などを把握します。
UXリサーチは定性調査を中心としていますが、例えば定性調査の前にアクセスログや過去のアンケートを分析して定性調査の設計に活かしたり、定性調査で導出した結果の割合を検証するためにアンケート調査などの定量調査をしたりすることもあります。
定量と定性の調査をどちらも実施することができれば、定量調査でユーザー全体の傾向を捉え、定性調査で行動の理由を知ることができ、より精緻なユーザー理解によって適切なマーケティング施策を検討することができます。
5. まとめ:効果的なマーケティング施策~web施策を行うために
ここまでUX手法理解の最初のステップとなる、UXの基本的な用語をご紹介しました。 UX手法をプロジェクトに導入することで、効果的なweb施策が実現できます。本記事が、貴社のマーケティング活動の一助となれば幸いです。
最後に、改めてUX手法を導入する具体的なメリットをご紹介します。
web施策でUXデザイン・UXリサーチを実施するメリット
1.ユーザー視点での行動・心理がわかる
サービス提供者の視点ではなく、ユーザー視点でのニーズ、要望を洗い出すことが可能になります。想定していた仮説とのギャップを埋めることができるほか、想定していなかった新しいユーザーニーズの発掘にも繋がります。
2.サイトやシステムの課題が見つかり、改善案の検討がしやすくなる
ユーザーがどこでつまずいているのか、どこが使いにくいと感じているのかなど、サイトやシステムの課題整理ができるため、具体的な改善案の検討がしやすくなります。また改善案の導出に至った背景も理解できるため、建設的な議論に発展しやすくなります。
3.プロジェクト内で課題感を共有・可視化できる
プロジェクト外の第三者(ご担当者様の上長、調査実施時点でプロジェクトに関わっていなかった後任のご担当者様・他部署の方など)にリサーチ結果を共有することで、関係者が共通の意思疎通を図ることが可能になります。
貴社のweb施策や広報・マーケティング施策に「論拠が足りていない」「なかなか成果が出ない」「顧客理解の解像度が低い」と感じる方は、ぜひUXデザイン・UXリサーチを取り入れてみてください。
「ヒト」から答えを見つけ出す。ビジネスの課題解決にはその前提となるリサーチから。
web専業25年のルート・シーはマーケティング×UXで思考と行動の深層をしぶとく追求し、市場分析・企業分析・UXリサーチ・アクセス解析などを通してお客さまのビジネスの芯に迫り、課題を根本から解決するwebサイト構築や運用方法をご提案いたします。
