ルート・シーのデザイナーが注目! 2022年のwebデザイントレンド5選

こんにちは。デザイナーの安田です。
2017年から毎年お伝えしている、デザイナーが注目するwebデザイントレンド。
職業柄、様々なwebサイトのデザインを見ているのですが、新たなトレンドや定番化してきた数年前のトレンドなど、気になる手法が多数ありました。
今年もルート・シーのデザイナーが注目する2022年のwebデザイントレンド5選を紹介したいと思います。
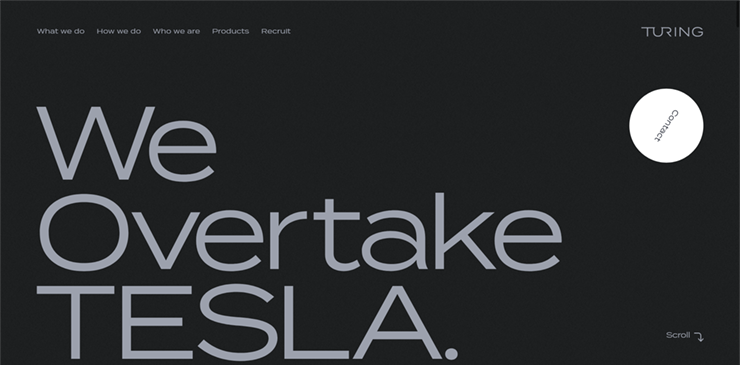
1. オーバーサイズタイポグラフィ
webサイトのファーストビューに写真を使用せず、文字そのものをビジュアル要素として取り入れたサイトをよく見かけるようになりました。
画面全体を使って大胆にメッセージを配置したり、手書き風のフォントで独自の雰囲気を演出したり、文字をビジュアル化することで直感的に言葉のイメージを訴求することができます。
また、様々なデバイスのスクリーンサイズでも見栄えが良いというメリットもあります。
TURING株式会社 – We overtake TESLA.

KODO NISHIMURA Official Site – 西村宏堂 オフィシャルホームページ

2. スクロールエフェクト
マウススクロールに合わせてアニメーションを盛り込み、動的な視差効果で強調したい部分にユーザーの視線を引き付け、同時に奥行きを演出することで作り込まれた印象を与えることができます。
ユーザーは、視覚的な楽しさと操作している心地よさから飽きることなくページを閲覧することができます。
bird and insects.
HYPERCOOP
- 外部リンク
- https://hypercoop.store/
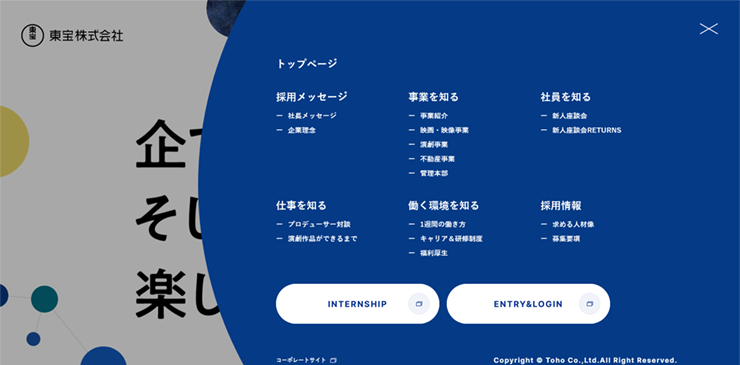
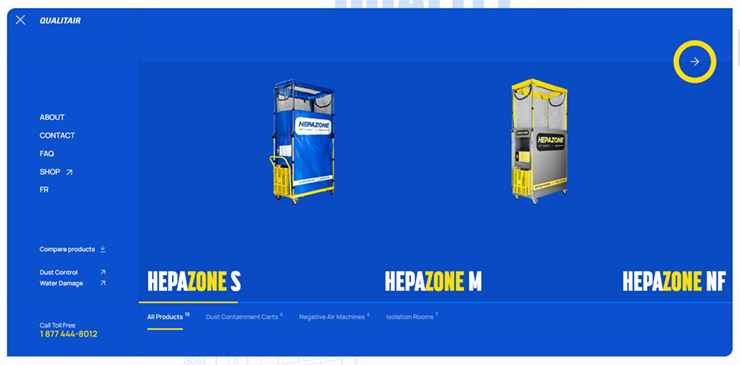
3. フルサイズグローバルナビゲーション
グローバルナビゲーションは、ユーザーにwebサイト全体の構成を分かりやすく伝えるための重要な要素です。
最近ではナビゲーションの項目から遷移するだけでなく、メニューボタンをクリックすると画面全体がフルサイズでナビゲーションに切り替わるサイトをよく見かけるようになりました。
画面全体を使えるのでスペースが広がり、写真や説明文の併記といったデザインの自由度も広がります。また、コンテンツの一覧性も高まるのでユーザビリティの向上にもつながります。
メニューボタンの掲載位置もページ上部だけでなく、ページの左側や右側など、スペースを上手に使ったwebサイトが増えてきている印象です。
東宝株式会社 新卒採用2023

Dust and Infection Control Equipment | Qualitair

4. スプリットスクリーンレイアウト
以前、2017年webデザイントレンド予測!私たちが注目しているデザインはこれだ!で紹介した手法ですが、まだまだ健在です。
トレンド継続の理由は、レスポンシブwebデザインとの相性の良さや、左は写真、右は説明文といった汎用的なレイアウトでも、右側をスクロールさせることで情報量が多くてもレイアウトが崩れないメリットがあるからではないでしょうか。
また、画面の真ん中で左右に分けることで、対比が強調され、お互いが引き立てあう効果もありデザイン性も高まります。
カリオモンズコーヒーロースター | コーヒー豆粉・水出し・ドリップバッグの通販・オンラインショップ

- 外部リンク
- https://kariomons.com/
RE-NEW|新しい暮らしと、新しい場

- 外部リンク
- https://renew-sendai.jp/
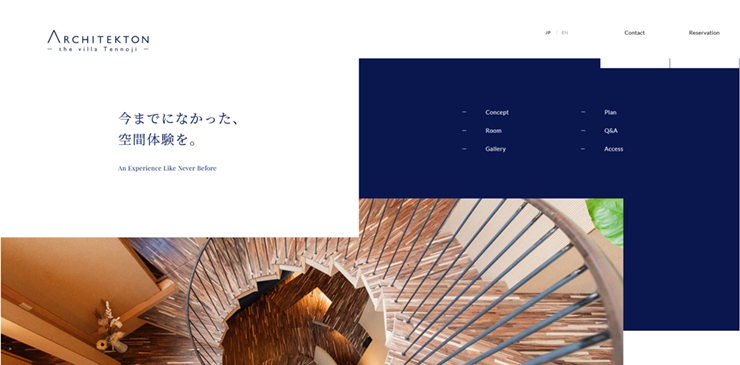
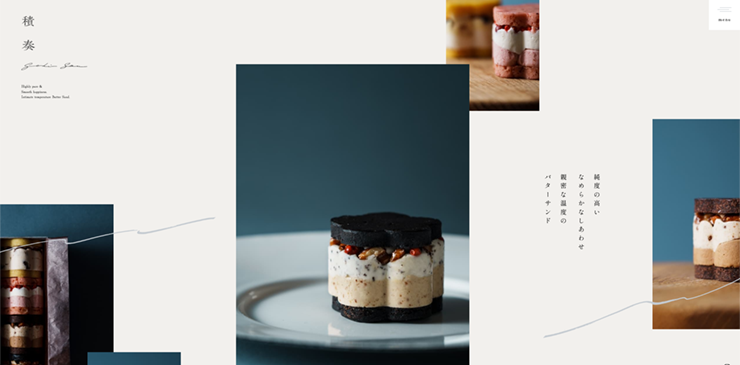
5. 非対称レイアウト
こちらも2018年にデザイナー注目!2019年のwebデザイントレンドで紹介した「ノングリッドレイアウト」に通ずる手法です。
きっちりとしたレイアウトに部分的に取り入れ、敢えてレイアウトのリズムを崩すことでメリハリが生まれ、自由で大胆な印象のデザインに仕上げることができます。
写真をより魅力的に見せたい場合や、デザインにオリジナリティを求めるwebサイトに最適な手法ではないでしょうか。
ARCHITEKTON(アルキテクトン)-the villa Tennoji-

積奏バターサンド – 公式オンラインショップ

- 外部リンク
- https://seki-sou.com/
6. まとめ
ルート・シーのデザイナーが注目する2022年のwebデザイントレンド5選、いかがだったでしょうか。
トレンドの導入が必ずしも正解ではありませんが、お客さまに有益であろうトレンドは積極的にご提案させていただきます。
ルート・シーではデザインの最新トレンドも加味しながら、市場分析・企業分析・UXリサーチ・アクセス解析などを通じてお客さまのビジネスの芯に迫り、課題を根本から解決するサイト構築や運用方法をご提案いたします。
