採用サイト向け!webデザイントレンド

はじめまして。デザイナーの巽と申します。
ルート・シーでもはや定番になっている、webデザイントレンド予測。
今回はZ世代を意識した、「新卒採用・インターンシップ」向けのデザイントレンドをご紹介します!
はじめに
そもそもZ世代とはなんでしょう?
「若い世代を指す言葉」とわかっていても、意味や特徴、他の世代との違いなど具体的に答えられる方は少ないのではないでしょうか。
トレンド紹介の前に、少しだけZ世代について解説します!
Z世代は「1990年中ごろ〜2010年代初頭生まれでY世代に続く世代」だと定義されています。
他の世代と違うところは、インターネットやSNS・動画サービスなどIT技術が当たり前の環境で育ってきた、という点です。
他の世代もデジタルに強いとは思いますが、Z世代はそれ以上に使いこなしており、ITリテラシーの高い人々だと思われます。
この世代はインターネットを通じて多種多様な価値観を持つ人と触れ合う機会が多いため、「自分の心地よさ」や「気に入るかどうか」、「自分らしくいたい」という気持ちを重視する傾向があります。そのため就職に関しては企業選びに失敗したくないという強い思いから、よりリアルな情報を求めている人が多いのではないでしょうか。
以上を踏まえてどのような表現が流行しているのかご紹介します!
1.レトロテイストのイラスト、タイポグラフィ
近年、写真・ファッション・フードなど様々な分野でレトロブームが流行っていますね。
web業界でもレトロテイストを取り入れたデザインがトレンドになっています。
ここ2〜3年は80年代を意識したデザインが多く見受けられましたが、最近では個性的なイラストやタイポグラフィが流行しているように思います。
株式会社 電通 – DENTSU Inc. Recruting 2023

「キミはどんな先駆者になる?」というキャッチコピーとそれぞれ違う世界に向かって歩いているイラストが相まって、Z世代の「自分らしくいたい」「自分にあったコンテンツを選択する」という特徴を表しているように感じます。
Z世代は他の世代に比べて情報収集を行うことが「面倒・負担に感じる」割合も高く、年齢が若いほど本当に必要な情報の取捨選択に疲れてしまっている傾向があり、こちらのサイトはミニマムな情報設計で、魅せたいコンテンツを極力絞っている印象です。
「誰も見たことがない景色」に合わせて、それぞれのページへの導線をドアにしている所も面白いですね!
2.オーバーサイズタイポグラフィ
写真やイラストなど、ビジュアル要素を少なくして文字を大胆に配置したwebサイトの事を指します。
文字を大きくすることでキャッチコピーの一部ではなく、デザイン要素としての役割を持つようになります。オーバーサイズタイポグラフィはオーソドックスなデザイン、ミニマルなデザイン、個性的なデザインなど様々なジャンルにも使える万能な手法です。
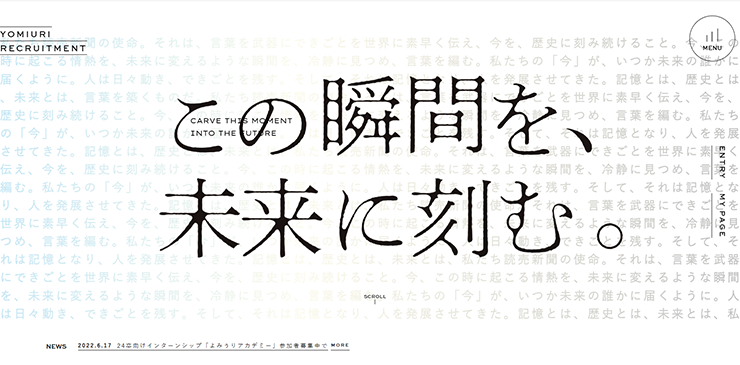
読売新聞社 採用サイト

画面全体を使って文字をダイナミックに配置することで会社のカラーが伝わり、個性的な雰囲気を演出できます。
こちらのサイトでは新聞らしいタイポグラフィーがふんだんに盛り込まれており、情報量が多い印象ですが主役の文字と脇役の文字のコントラストをはっきりつけて視認性を確保しています。
3.社員の顔が見えるデザイン
就活時に企業を選ぶポイントとして、入社後の人間関係を気にしている学生は多く、会社の雰囲気をリアルに伝えられる「写真」を多用したデザインは効果的だと思います。
ただ、やみくもに社内の写真を使うだけでは閲覧者に会社の魅力が伝わらないので、コンセプトを明確にして品質の高い写真をデザインに取り入れる事をおすすめします。
クオリティの高い写真はサイトの第一印象を良くするだけでなく、会社のイメージや入社後の想像力を刺激し閲覧者の印象に残りやすくなります。
スタジオアリス スタジオアリスのすごいインターン

MV内にたくさんの写真を使って「楽しさ」「おもしろさ」「ワクワク感」などインターンのイメージが伝わってくるデザインです。
サイト内にも切り抜き写真やgif動画をデザインに取り入れていて、より会社のイメージが伝わる作りこみがされています!
株式会社アイ・クルール 採用サイト

12色のカラーに分けられた社員さんたちの写真が目を引くデザインですね。
サイトを開くと「あなたの色はなんですか?」と問いかけるアニメーションと、数秒ごとに背景色が変わる動きもステキです。
4.くだけたトーンのコンテンツ・デザイン
就採用サイトというと真面目なイメージが多いですが、ここ最近ではくだけだ表現を使ったwebサイトを多く見かけます。
インパクトのあるキャッチコピーやコンテンツ、デザインで就活の堅苦しい雰囲気を払拭し、他と差別化を図ることが出来ます。
このようなデザイン表現は、様々な採用サイトを訪問する学生にとって印象に残りやすく興味を引くことができるのではないでしょうか。
株式会社西村組 採用サイト

筆で書いたような力強い手書き文字とスクリーンいっぱいに表示された写真や動画が印象的です。
ストーリー性もあり、コンテンツを読ませるような構成も魅力的です。
5.動画を使用したデザイン
近年、動画を取り入れたwebサイトは珍しくなく、多く見かけるようになりました。
動画は文字情報に比べてイメージを伝える事が簡単で、閲覧者の印象に残りやすいという効果があります。
内容や見せ方の工夫によって、YouTubeやSNSによる動画配信への親和性が高いZ世代に対する訴求効果も十分に期待できるのではないでしょうか。
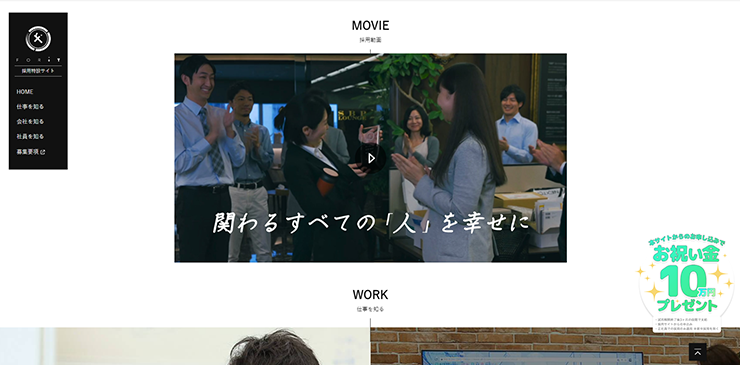
株式会社フォーイット 採用特設サイト

2分弱でまとめられた社内風景がわかる動画をコンテンツに取り入れられています。
社員の成長をドラマ仕立てで描いており、問題に直面した社員の立場に立って相談する相手を選択し、新たなストーリーを視聴できる面白い構成になっています。
さいごに
「新卒採用・インターンシップ」向けのデザイントレンドはいかがだったでしょうか?
ルート・シーでは採用サイトに関する様々なご相談をいただいており、豊富な実績がございます。最新のトレンドを顧慮してお客さまのご要望を丁寧に伺い、適切にご提案いたしますのでぜひお気軽にご相談ください!
webサイトに関するお悩みや改修、リニューアルのお問い合わせ、無料相談はこちら
- 関連リンク
- 2022年Webデザイントレンド
