webサイトの確認環境として静的サイトホスティングサービス を使うという選択肢

目次
1. はじめに
webサイトを制作する上で欠かせないフローとして、ブラウザでの確認作業があります。
ディレクターの確認。そしてクライアントさまの確認。
正しい情報を公開するために、必須のフローですが、サーバーにFTPでアップするという昔ながらの手法だと、たまに困ったことが起きませんか?
たとえば、

同じ企業の、別担当者さまから別の依頼が来たとします。
これをテスト用のサーバーにアップしたら・・・

そもそも横軸で情報連携をしましょうという話ではありますが、
情報連携をしたところで、別のテスト環境を用意せざるを得ないこともあります。
で、アナログな対応方法である、ファイルを別名にしてアップするといった方法がとられるわけですが、これが案外面倒な作業でして、不毛に時間と手間をかけることになります。
令和ももう6年ということで、そろそろ手法をアップデートさせていきたいものです。
というわけで、この記事では静的サイトホスティングサービスを社内・社外の確認用環境として使うと便利ですよというお話をしたいと思います。
2. 静的サイトホスティングサービス とは
静的サイトホスティングサービスは、webサイトの静的ファイル(HTML、CSS、JavaScript、画像ファイルなど)をインターネット上で公開するためのプラットフォームです。
静的サイトホスティングサービスは、Jamstackを使ったアプリケーションのデプロイ先として広く知られていますが、それに限定されず、さまざまな用途で利用することが可能です。
FTPを使用して手動でサーバーにファイルをアップロードする従来の方法とは以下のような違いがあります。
- GitHub や GitLab との連携により、リポジトリへの変更を検知して即時デプロイを行える
- 複数のバージョンが保存できるため、過去のバージョンへのロールバックが可能
- プレビュー機能があるため、ブランチごとに比較できる
※上記はあくまで一例であり、外部サービスを利用するなどでFTPで可能なケースもあります
早い話が、プッシュするだけで内容を反映できて、複数バージョンのURLが発行できるため、比較も簡単ということです。
この記事の主旨から少しずれた話になりますが、他にもパフォーマンス面で優れているといった点もあります。
いいことずくめですね。
3. 静的サイトホスティングサービスの紹介
ここでは代表的なサービスを3つ挙げます。
Vercel
Vercel は、Next.js の開発チームによって運営されているため、Next.jsを使ったウェブサイトやアプリケーションの開発に最適化されています。Next.jsと組み合わせることで、静的サイトの生成だけでなく、サーバーサイドレンダリングやAPIルートを使用することで、より複雑なアプリケーションも構築できます。プレビュー機能が非常に優秀です。
Netlify
Netlify は Decap CMS という 独自のヘッドレス CMS を開発しているため、ヘッドレス CMS との親和性が高く、また、Netlify Forms や Identityといった追加機能を利用することで、フォームの処理や認証システムの実装が容易になるなどの機能実装に強い特徴があります。
ただし、今回紹介するなかでは唯一プルリクエストをしないとプレビュー用のデプロイができないといった制約があります。
Cloudflare Pages
Cloudflare Pages は、Cloudflare社によって提供される静的サイトホスティングサービスです。Cloudflareは、元々インターネットのパフォーマンス向上とセキュリティ強化を目的としたCDNの提供で知られています。
1.1.1.1 といった 無料のDNSリゾルバが、一般知名度が高いのではないでしょうか。
「より良いインターネット構築」「インターネットの速度向上、セキュリティ強化、プライバシー保護に注力していく」という思想が反映されており、いずれのサービスも安価で高品質です。
Cloudflare Registrar といった安価なドメイン登録と管理のサービスも提供しており、今回紹介する中で、唯一UIが日本語に対応しています。
4. プレビュー機能とは
冒頭に挙げた例では、同一のサーバーに2つの別作業をアップロードしてしまったことで、Cさんの作業内容が上書きされてしまいました。
プレビュー機能があれば ブランチごとに URL が発行されるため、別ブランチで作業している限り、このようなことは起こりません。
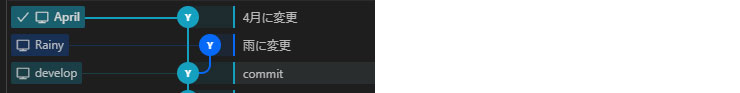
つまり以下のような状態です。

この状態で、それぞれのブランチをプッシュすると以下のような URL が発行されます。
これらのブランチごとのURLを プレビューURLといいます。
https://5c2c3948.sample-d6x.pages.dev/
https://8bc90e77.sample-d6x.pages.dev/
つまり、冒頭の例では、別の URL で確認してもらえるため問題は起こりません。
コメント機能(Vercel のみ)
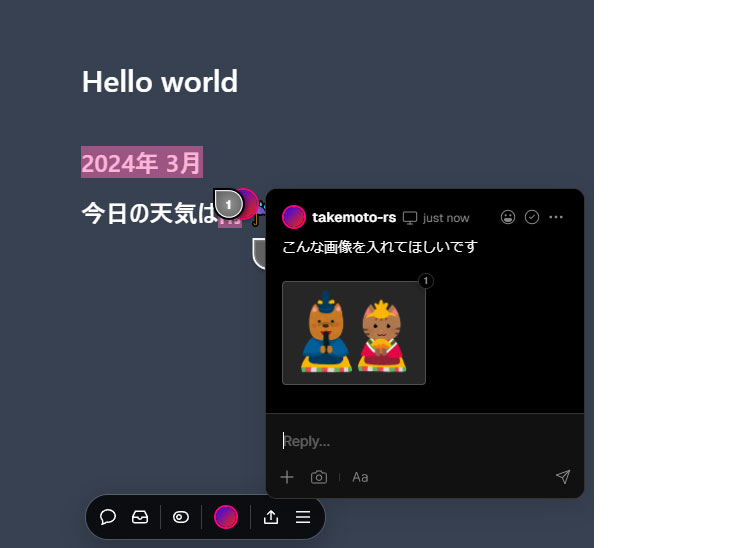
Vercel の プレビューURLでは コメント機能があり、フィードバックコメントを直接ブラウザ上の該当箇所に入力できます。
※ログインが必要です。

これにより、わざわざ表計算ソフトにスクショを貼って、テキストボックス挿入・・・・・・そしてそれを解読する・・・・・・といった手間が省け、コミュニケーションにかかるコストが下がり、迅速な対応が可能になります。
フィードバックに限らず、クライアントさまからの依頼時にも、プレビューURLからご依頼いただくことができれば、要望が把握しやすくなります
basic認証
.htaccess や.htpasswd は使えませんが、以下のように Basic 認証も設定可能です。
ID: id
Password: pass
https://c6920790.sample-d6x.pages.dev/
5. 各サービスの料金プラン
※各サービスのプランについては2024年4月現在の情報です
Vercel
Vercel のプランによる主な違いは 2024年 4月時点で以下の通りです。
| Hobby | Pro | Enterprise | |
|---|---|---|---|
| 価格 | 無料 | $20*人数/月 | カスタム |
| デプロイ回数制限 | 100回/日 | 6,000回/日 | カスタム |
| 転送量 | 100GB/月 | 1TB/月 | カスタム |
| 商用利用 | 不可 | 可 | 可 |
関連リンク
Vercel: Build and deploy the best Web experiences with The Frontend Cloud
Account Plans on Vercel
商用利用は Proプラン以上が必須となります。
Netlify
| Starter | Pro | Enterprise | |
|---|---|---|---|
| 価格 | 無料 | $19*人数/月 | カスタム |
| デプロイ回数制限 | 300分/月 | 25,000分/月 | 35,000分/月 |
| 同時デプロイ制限 | 1 | 3 | 5 |
| 転送量 | 100GB/月 | 1TB/月 | 1.5TB/月 |
| 商用利用 | 可 | 可 | 可 |
Starter プランでも商用利用は可能ですが、法人だとチーム人数の制限やデプロイ時間制限もあるため、Proプラン以上になるでしょう。プルリクエストを送っただけのメンバーも課金対象になったり、いつの間にかデプロイ時間制限を超えてしまっていたみたいな話もあるようで、Vercelと比べても少し高くなりそうな印象です。
Cloudflare Pages
| Starter | Pro | Enterprise | |
|---|---|---|---|
| 価格 | 無料 | $25/月 | $250/月 |
| 価格(年間契約) | $20/月 | $200/月 | |
| デプロイ回数制限 | 500回/月 | 5,000回/月 | 20,000回/月 |
| 同時デプロイ制限 | 1 | 5 | 20 |
| 転送量 | 無制限 | 無制限 | 無制限 |
| 商用利用 | 可 | 可 | 可 |
関連リンク
Cloudflare Workers の機能を使用した場合も 10万リクエスト/日 まで無料枠で、 有料プランでも 100万リクエスト * 0.03ドル / 月 (最低料金 5ドル)と低価格です。
関連リンク
Cloudflare Pages 無料プラン その他の制限
- 1サイトあたりのファイル数: 最大20,000ファイル
- ファイル単体のサイズ制限: 25Mib (約26MB)
- プロジェクト数制限: 100
注意点: PHPの使用について
唯一 Vercel が、PHP を使える(2024年4月時点)のですが、色々と細工が必要です。
関連リンク
6. まとめ
今回は本番環境に使うのではなく、社内確認・クライアントさま確認 という用途に絞って、静的ホスティングサービスを3つ紹介しました。
どのサービスも長所短所がありますが、本番環境としても魅力的なサービスです。
テスト環境としての用途としてみた場合、Cloudflare Pages がコスト面などを考えればよさそう。機能面で優れた Vercel は予算次第。追加機能 が魅力的な Netlifyは本番環境としてであれば、選択肢に入るかもしれないですね。
私自身、長年レンタルサーバーを利用してきましたが、最近では WordPress など PHP を使用するときを除き、Vercel を使用することが多いです。
テスト環境だけでなく本番環境としても魅力的な、静的ホスティングサービスの利用を、選択肢のひとつとして検討してもよいのではないでしょうか。
